小结下dom节点操作
作者:风月 来源:阿里妈妈UED 发布时间:2011-03-08 10:33:00
一、节点的定义

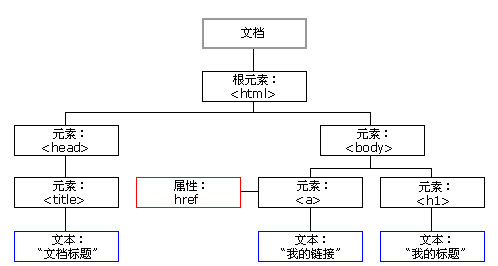
dom节点树
图中可见节点HTML文档中的每个成分都是一个节点:
整个文档是一个文档节点
每个HTML标签是一个元素节点
包含在HTML元素中的文本是文本节点
每个HTML属性是一个属性节点
注释属于注释节点
备注:通过DOM,可以访问HTML文档中的每个节点。
二、节点引用
节点的绝对引用:
document.documentElement返回文档的根节点
document.activeElement返回当前文档中被击活的标签节点
event.fromElement返回鼠标移出的源节点
event.toElement返回鼠标移入的源节点
event.srcElement返回激活事件的源节点
节点的相对引用:(设当前对节点为node)
node.parentNode node.parentElement 返回父节点,document.parentNode()返回null
node.childNodes[1] 符合标准,返回子节点集合(包含文本节点及标签节点),文本和属性节点的childNodes永远是null.先获取长度node.childNodes.length,然后可以通过循环或者索引找到需要的节点.
//对与文本节点的处理:
eg:
var myTextNodes = document.getElementById("test").childNodes;
var count = myTextNodes.length;
for(var i = 0; i < count; i++) {
if(myTextNodes[i].nodeType=="3" && myTextNodes[i].nodeName!="#text"){//排除IE空白文本的节点
alert(myTextNodes[i]);
}
}node.children 不符合标准,不推荐使用,它只返回html节点,甚至不返回文本节点
node.firstChild返回第一个子节点,firstChild=childNodes[0]
node.lastChild返回最后一个子节点,lastChide=childNodes[childNodes.length-1]
node.nextSibling()返回同属下一个节点
node.previousSibling()返回同属上一个节点
猜你喜欢
- 本文实例讲述了Python大数据之从网页上爬取数据的方法。分享给大家供大家参考,具体如下:myspider.py :#!/usr
- maketrans()方法返回的字符串intab每个字符映射到字符的字符串outtab相同位置的转换表。然后这个表被传递到tra
- 网站设计时,有一个最常用的指导性原则:页面长度原则上不超过3屏,宽度不超过1屏。这个原则明显是从用户的体验出发,特别是宽度不超过一屏,其最基
- 作者:Henny Swan / co-lead of WaSP ILG译者:JunChen / member of WaSP ILG原文:h
- canal简介由阿里巴巴开源 github地址:https://github.com/alibaba/canalCanal是阿里巴巴开源的一
- 还有多少耿直boy和我一样在等待微信官方送上一顶圣诞帽?最后知道真相的我眼泪掉下来……(还蒙在鼓里的同学请在微信最上方的搜索栏自行搜索『圣诞
- 有个简单的查看方法,打开记事本,如要查看“Chr("119") w”,可以按下Alt+119 (先按住Alt不放,然后输
- 本文由 kouyubo 整理到现在为止,只有一些已经工作的特性,他们中的一些如下:圆角从web2.0开始,开始流行使用圆角,如果你不使用圆角
- 导读演示了使用PyTorch最近发布的新工具torchserve来进行PyTorch模型的部署。最近,PyTorch推出了名为torchse
- 前端部分(Vue + Vant)引入Vant、使用Vant中的Uploader组件上传文件(支持手机拍照)import Vue from &
- 最近好多分享这个问题的代码,题目说的是用面向对象或者函数式编程,下面是PYTHON的实现示例#!/usr/bin/python#encodi
- pygal.style的LightColorizedStyle参数 问题在《Python编程:从入门到实践》中的使用API的案例,
- 连接远程服务器1、点击 Tools(工具),点击 部署Deployment(部署),点击Configuration(配置)2、新增一个SFT
- 作为一个mod_python模块的替代,你可以考虑使用mod_wsgi模块,此模块开发的时间比mod_python的开发时间离现在更近一些,
- CPU活动展示导入模块,创建画板,创建画笔进行绘画出cpu的数据,一定要用线程,负责会卡住哦实现代码import tkinterfrom t
- 在PyCharm 里,显示行号有两种办法:1,临时设置。右键单击行号处,选择 Show Line Numbers。但是这种方法,只对一个文件
- 前言大家在使用python做web端自动化时会出现各种各样的问题,下面我会告诉大家selenium无法启动浏览器的问题检查是否安装selen
- 译序:这篇文章是可用性大师 Jakob Nielsen 在10年前总结的,到今天仍然受用。通过这个时间跨度,可以得出,可用性话题不是某个时代
- 通过urllib2、re模块抓种子思路1.用程序登录论坛(如果需要登录才能访问的版块)2.访问指定版块3.遍历帖子(先取指定页,再遍历页面所
- 一、检测通信查看master(centos7)和slave(win10)的ip地址,并检测是否可以相互通信到这里我们知道,master的ip












