ie7空格的间距要比ie6/firefox/opera的都要大
发布时间:2008-05-24 16:54:00
标签:ie7,空格,firefox
发现ie7的空格间距要比ie6/firefox/opera的都要宽一点。比如有时候排版的时候,我会采用简单的空格来分隔。
<div class="class1">
<a href="#">文字1</a> <a href="#">文字1</a> <a href="#">文字1</a> <a href="#">文字1</a><a href="#">文字1</a> <a href="#">文字1</a><a href="#">文字1</a> <a href="#">文字1</a>
</div>
采用空格来分隔时,发现在ie7下经常被撑大,因为看起来好像是ie7的空格间距要宽一点(具体原因不明)。
有两种解决方案:
1、采用li来排版,去掉空格。
2、直接去掉空格,定义a的样式。
<style>
.class1 a{padding-right:5px;}
</style>
第二种是不错的方案,代码更简洁有效。
猜你喜欢
- 阅读本文大概需要3分钟关于函数和模块讲了这么久,我一直想用一个好玩有趣的小例子来总结一下,同时也作为实战练习一下。趣味编程其实是最好的学习途
- 1. 前言春联是中国传统文化中最具内涵的元素之一,它以对仗工整、简洁精巧的文字描绘美好形象,抒发美好愿望,是中国特有的文学形式,是华人们过年
- python各类经纬度转换,具体代码如下所示:import mathimport urllibimport jsonx_pi = 3.141
- 引言:一开始二维码加群,但是呢,这个东西隔一段时间会过期,我需要 每隔一段时间去更新二维码,然后当群人数超过100人了,只能邀请进群, 这个
- 今天使用import pandasusers = pandas.read_csv("H:\python\data analysis
- 写在前面Vue Router是Vue团队的研发的一款与Vue.js核心深度集成的一款路由插件,使Vue构建单页面程序变得非常的简单;Vue
- 如何限制上传文件的大小?要限制上传大小,只需如下设置一个属性即可: &
- 1、转化成时间格式seconds =35400m, s = divmod(seconds, 60)h, m = divmod(m, 60)p
- 先看看CSS框架的利与弊前段时间一直在讨论CSS框架。很多朋友看了那三篇文章后提了不少自己意见。特别是一位北京的朋友A君,他有一个小的团体,
- 简介python 动态执行字符串代码片段(也可以是文件), 一般会用到exec,eval。execexec_stmt ::= "e
- 最终运行效果:OCR(optical character recognition)文字识别是指电子设备(例如扫描仪或数码相机)检查纸上打印的
- LSTM介绍关于LSTM的具体原理,可以参考:https://www.jb51.net/article/178582.htmhttps://
- golang中,一般strcut包含 interface类型后,struct类型都需要实现 interface导出的接口,从而成为相应的 i
- 分享炫酷的前端页面随机二维码验证,供大家参考,具体内容如下直接上代码<%@ page contentType="text/h
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN&
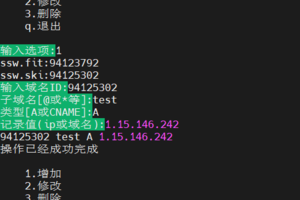
- 写此篇文章,我花10块购买了域名ssw.ski。目的是编写python脚本,通过dnspod api获取个人域名内的dns解析记录,免登录实
- 本文主要介绍了数据处理方面的内容,希望大家仔细阅读。一、数据分析得到了以下列字符串开头的文本数据,我们需要进行处理二、回滚我们需要对http
- python中一切皆为对象,所谓对象:我自己就是一个对象,我玩的电脑就是对象,坐着的椅子就是对象,家里养的小狗也是一个对象。。。。。。我们通
- 本文实例讲述了Python中文分词实现方法。分享给大家供大家参考,具体如下:在Python这pymmseg-cpp 还是十分方便的!环境 u
- SQL Server的作业调度来建立自动备份的方法◆1、进入企业管理器中->管理->sql server代理->作业;◆2