topFx. Transitions.js
实现了一些用于效果转换特征的方程式。
License
MIT-style license.
Credits
Easing Equations by Robert Penner, http://www.robertpenner.com/easing/, modified & optimized to be used with mootools.
topFx. Transitions
一组用于效果转换的辅助工具(具体特征请查看下面的函数图)
示例
new Fx.Style('margin', {transition:Fx.Transitions.Elastic.easeOut}); var myTransition = new Fx.Transition(Fx.Transitions.Elastic, 3); new Fx.Style('margin', {transition: myTransition.easeOut});
详情可查看
top属性
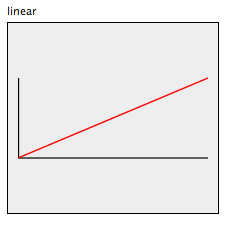
toplinear
线性转换
Graph
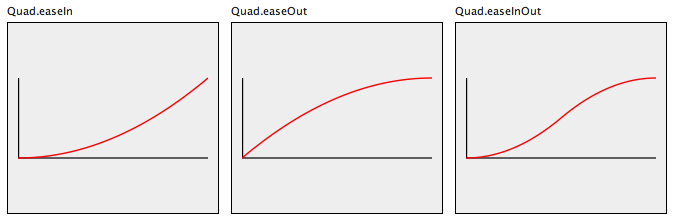
topQuad
二次方程转换。 使用的时候要这样使用:Quad.easeIn 或 Quad.easeOut 或 Quad.easeInOut
Graph
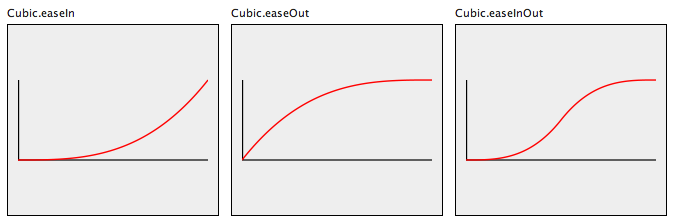
topCubic
三次方程转换。使用的时候要这样使用:Cubic.easeIn 或 Cubic.easeOut 或 Cubic.easeInOut
Graph
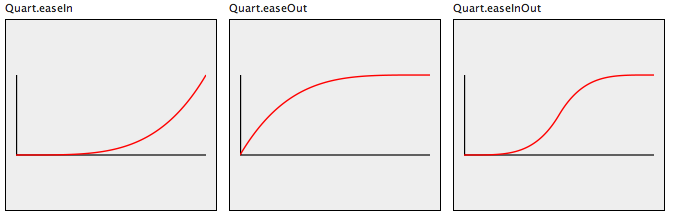
topQuart
四次方程转换。 使用的时候要这样使用:Quart.easeIn 或 Quart.easeOut 或 Quart.easeInOut
Graph
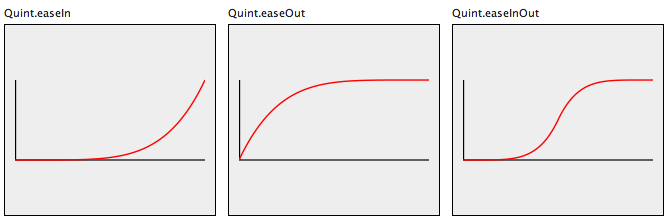
topQuint
五次方程转换。 使用的时候要这样使用: Quint.easeIn 或 Quint.easeOut 或 Quint.easeInOut
Graph
topPow
用于生成二次,三次,四次,五次方程等n次方程. 默认情况下n为6,即6次方程.
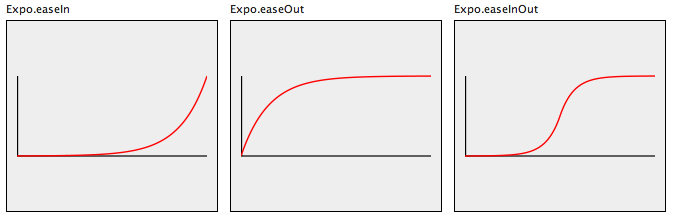
topExpo
指数方程转换。 使用的时候要这样使用:Expo.easeIn 或 Expo.easeOut 或 Expo.easeInOut
Graph
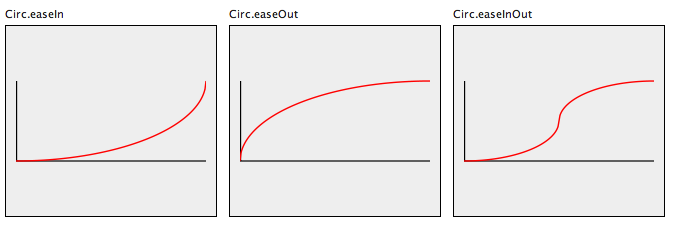
topCirc
环状转换。 使用的时候要这样使用:Circ.easeIn 或 Circ.easeOut 或 Circ.easeInOut
Graph
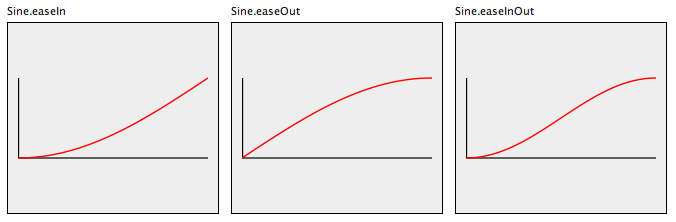
topSine
正弦转换。 使用的时候要这样使用:Sine.easeIn 或 Sine.easeOut 或 Sine.easeInOut
Graph
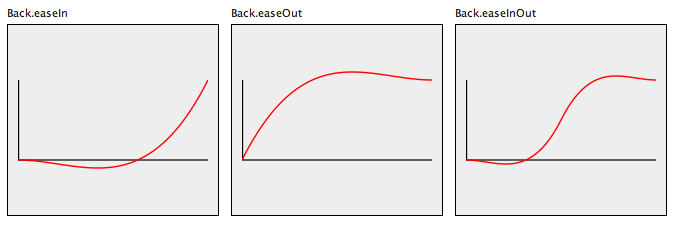
topBack
先回退,后前进的转换。 使用的时候要这样使用:Back.easeIn 或 Back.easeOut 或 Back.easeInOut
Graph
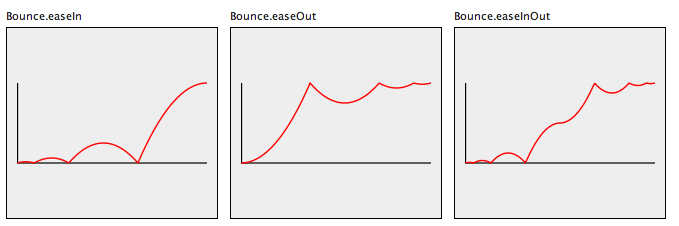
topBounce
弹跳转换。 使用的时候要这样使用:Bounce.easeIn 或 Bounce.easeOut 或 Bounce.easeInOut
Graph
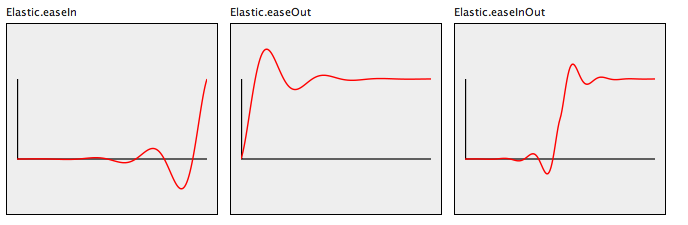
topElastic
弹性曲线转换 。使用的时候要这样使用: Elastic.easeIn 或 Elastic.easeOut 或 Elastic.easeInOut