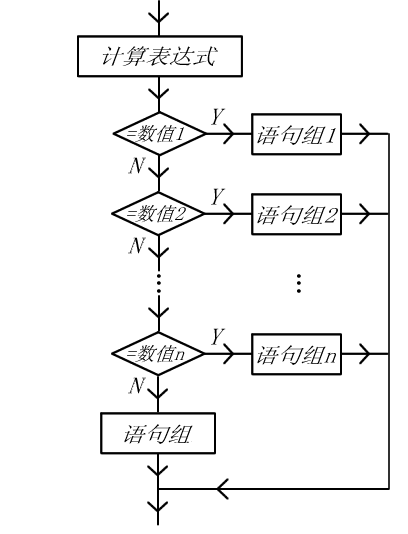
- switch语句:
格式:
switch (<表达式>) {
case <数值1>:<语句组1>
break;
case <数值2>:<语句组2>
break;
...
default <语句组>
}

例:
<Script>
function greet(givenSex) {
switch(givenSex) {
case "帅哥" : alert("你好啊!");
break;
case "美女" : alert("你好啊!");
break;
}
}
</Script>
请输入性别:
<FORM>
<INPUT TYPE="radio" NAME="sex" onClick="greet('帅哥')">
帅哥
<INPUT TYPE="radio" NAME="sex" onClick="greet('美女')">
美女
</FORM>
|