iPhone应用设计趋势[译](5)
作者:波希米亚 来源:波希米亚blog 发布时间:2009-11-27 19:52:00
标签:iPhone,设计,应用,屏幕,导航
5. 分层的界面
一些应用把界面设计成层,利用iPhone本身独有的特性让其固定,或垂直、水平滚动。这种方法有几个好处:
减少了必要的传统导航元素数量(即更少的按钮有助于避免界面混乱)为用户获取信息提供了快速通道有更多屏幕空间承载有用信息
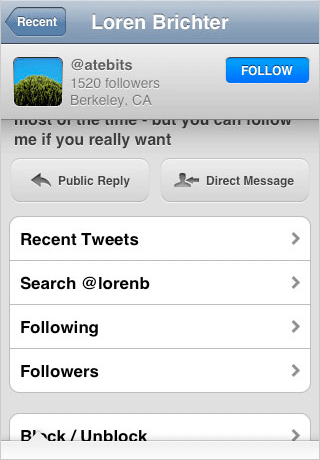
Tweetie (iTunes Link)
Tweetie利用层把具体信息传递给你每位Twitter好友。你看,所有信息都装在这一个屏幕里!

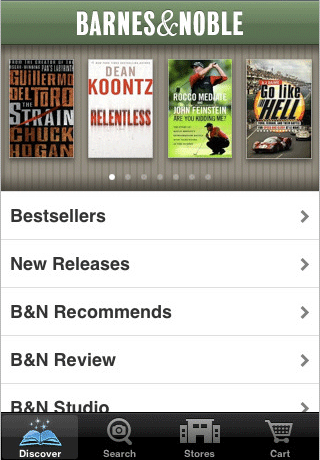
Barnes & Noble (iTunes link)
Barnes & Noble让你可以快速的通过上面的层进入新商品,通过下面的层切换到更多分类。

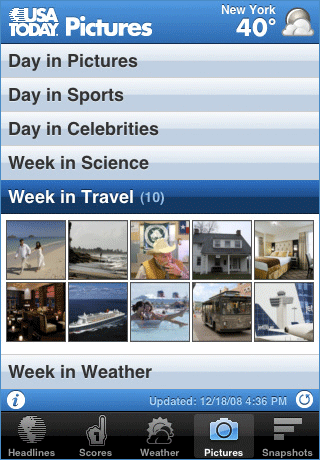
USA Today (iTunes link)
USA Today在它的图片一栏中对层做了细微改变:利用滑动面板显示信息区块。尽管第一眼看上去很乱,但能很容易跳过它。最有趣的部分在于,在每个面板里,都可以通过左右滑动来查看更多图片。

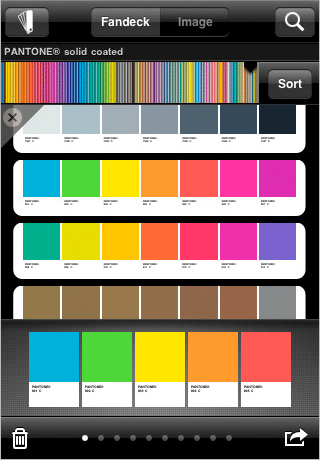
myPantone (iTunes link)
我们何尝不希望色卡少一点?上面的拾色器就是一个层,你可以通过色彩范围、类别来取色,也可以通过滚动打开/关闭细节窗口。

猜你喜欢
- 研究网页编码很长时间了,因为最近要设计一个友情链接检测的VBS脚本,而与你链接的人的页面很可能是各种编码,以前采取的方法是:如果用GB231
- (1) 展示了ASP * 站设计的一些最基本的方法,相信通过实践各位对ASP已经有了最基本的了解,本篇在答复大家所提问题的同时,将进一步介绍
- 在本篇文章里,我们会使用一个简单的Web表单,它会列出某个目录下的一些XML文件。然后,我们会从这个目录里选择一个文件,将它发送到另一个We
- 块级元素块级元素生成一个元素框,(默认地)它会填充其父级元素的内容,旁边不能有其他元素。换句话说,他在元素框之前和之后生成了“分隔”符。我们
- 首先.还是看效果.实现对文本域textarea中文字字数的限制。然后.米了...看文件.里面写的很清楚了.下面这个是单独的效果..提示用al
- 中国互联网协会与Google(谷歌)公司联合主办“Internet+ 互联网世纪论坛”,AJAX技术的发明人Jesse James Garr
- 本文说明向外扩展数据库系统的两个选项,从而实现更高的可扩展性:水平数据划分和垂直数据划分当我提到向外扩展数据库系统时,我实际上只是讨论对数据
- 如何用拦截表单的方法上传图片? 看下列代码:<script language="
- sql server中变量要先申明后赋值:局部变量用一个@标识,全局变量用两个@(常用的全局变量一般都是已经定义好的);申明局部变量语法:d
- 方法一1. 下载MySQL源码分发包,不用区分操作系统,我们需要的东西是一样的;2. 重命名自己的mysql的data目录下的mysql文件
- 我们在编写 Javascript 时,Debug 是很痛苦的过程,而且有些语法问题虽使用 Firebug 能很快定位,但毕竟影响效率。这里有
- 本文实例介绍了asp对access数据库常见操作方法,查找记录,添加记录更新记录,删除记录等。一、查找记录find.htm<HTML&
- 在SQL中,很多威力都来自于将几个表或查询中的信息联接起来,并将结果显示为单个逻辑记录集的能力。在这种联接中包括INNER、LEFT、RIG
- 一般我们是利用Session对象来防止通过“刷新”增加计数器的访问量的,看看下面的做法;<%If IsEmpty(Sessi
- 1、删除Oracal在注册表中的主项:regedit.exe->LocalMachine->Software->Oracl
- 这两天终于忍不住的去实验了一下,为什么网页的字体有时会显示成超级无敌难看的宋体呢?其实宋体不难看,难看的只是把它放在Leopard下,没有点
- 在编程时你一定碰到过时间触发的事件,在VB中有timer控件,而ASP中没有,假如你要不停地查询数据库来等待一个返回结果的话,我想你一定知道
- 原则:1. 我们测试的是产品可用性,不是使用者的个人能力2. 尽量不要打断用户的操作3. &
- 信息安全的核心就是数据库的安全,也就是说数据库加密是信息安全的核心问题。数据库数据的安全问题越来越受到重视,数据库加密技术的应用极大的解决了
- 比如有一个需求,通过sql语句,返回-5至5的随机整数.如果这一个放在PHP中,则非常简单直接用print rand(-5,5);?>



