W3C优质网页小贴士(四)(4)
作者:ZDYX 来源:zdyx.org 发布时间:2008-04-17 13:34:00
标签:w3c,URI,验证,class,优化
使用 class 时考虑其实际意义
人们通常使用 bluetext,或 redborder等作为 class 的名称。命名 class 更好的方法是在名称中包含该 class 在某个 HTML 元素中所扮演的角色。
好的名称不会经常改变
想想 为什么 你想让某个事物看起来要那样,而没有真正认识到它应该看起来 怎么样。事物的外观总是要变的,但赋予它某个外观的原因没有变。
好的名称
warning、important、downloadableImage,和submenu都是好的名称。它们描述了某个元素代表的事务,而且它们不太可能改变。一个警告(warning)总是警告,不管页面外观如何改变。坏的名称
border4px、lighttext,和prettybackground是坏名称的一些例子。你也许会将那条边线(border)改为 5 像素(5px),或者那个背景(background)在一段时间后就显得陈旧了,而且也不漂亮(pretty)了。使用 CSS 的好处就是能让你在想改变网站外观时不用改变很多东西。如果你想把所有浅色文本变为深色文本,只需将 所有 HTML 页面中的 class 从lighttext改为darktext即可,你可能还嫌工作量太少呢。
猜你喜欢
- 序列化是将对象状态转换为可保持或传输的格式的过程。与序列化相对的是反序列化,它将流转换为对象。这两个过程结合起来,可以轻松地存储和传输数据方
- 前言:👉对于新手来说,库的安装是遇到的第一个挑战,我也入了很多坑,所以想出一期安装库的步骤,由于博主水平限制,博客难免会有错误和不准之处,我
- 流读写很多时候,数据读写不一定是文件,也可以在内存中读写。1、StringIO:在内存中读写str。要把str写入StringIO,我们需要
- 业务场景:在后台管理系统表格模块中,我们请求回来的数据类似性别等等,后台给我们返的不是男,或者女,而是给我们返回的是0和1,或者是A和B;但
- 前言开发某款app时,产品给的UI原型图上有个分为三段的圆环图,本来以为使用echarts应该会很好做的,主要考虑移动端echarts的兼容
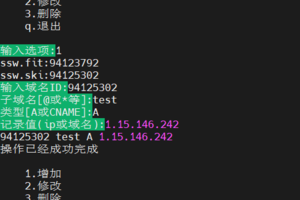
- 写此篇文章,我花10块购买了域名ssw.ski。目的是编写python脚本,通过dnspod api获取个人域名内的dns解析记录,免登录实
- Crawler全名是DomCrawler,是Symfony框架的组件。令人发指的是DomCrawler的没有中文文档,Symfony也没有翻
- location是javascript里边管理地址栏的内置对象,比如location.href就管理页面的url,用location.hre
- 目录1 简介2 Dash中的常用特殊功能部件2.1 用Store()来存储数据2.2 用Interval()实现周期性回调2.3 利用Col
- 在XHTML中定义ID、CLASS都用得上,主要是方面CSS定义样式时能一眼看穿。所以,CSS命名仅作参考。(1)页面结构类容器: cont
- 问题描述:从网上下了5.7 的MySQL,在bin目录下执行 start mysqld ,弹出个cmd窗口一闪就没了,也看不清是什么报错。m
- 本篇文章起源于在GCR MVP Open Day的时候和C# MVP张响讨论连接池的概念而来的。因此单独写一篇文章剖析一下连接池。 为什么需
- XML 是严格又自由的标记语言。我们都习惯于它的自由特性,自己想怎么定义都行,设计上非常自由,从不会因为它的标记特性约束到设计灵感的发挥。对
- 本文实例讲述了Python常用时间操作。分享给大家供大家参考,具体如下:我们先导入必须用到的一个module>>> imp
- python 获取蓝牙设备类型扫描蓝牙设备获取到的信息中,无法判断扫描到的蓝牙设备属于什么类型的设备。扫描蓝牙信息使用的是python 里面
- 本文实例讲述了Python面向对象class类属性及子类用法。分享给大家供大家参考,具体如下:class类属性class Foo(objec
- 前言没想到python是如此强大,令人着迷,以前看见图片总是一张一张复制粘贴,现在好了,学会python就可以用程序将一张张图片,保存下来。
- 有时候需要制造一些测试的数据,以mysql官方给的测试库为基础,插入十万,百万或者千万条数据。利用一些函数和存储过程来完成。官方给的测试库地
- 一、简述MySQL版本从5直接 * 到8,相信MySQL8一定会有很多令人意想不到的改进,如果不想只会CRUD可以看看。比如系统表引擎的变化
- 本文实例讲述了Python按行读取文件的实现方法。分享给大家供大家参考,具体如下:小文件:#coding=utf-8#author: wal